|
为了支持广大用户iPhone5的屏幕分辨率(640象素 x 1136象素),小编尝试着升级粉笔网iPhone客户端。整个过程花了大概一天的时间,小编把这个过程总结下来,希望对大家有帮助。 升级准备 为了支持iPhone5,我们首先需要准备以下工具和资源: 1.下载最新版的XCode4.5 2.让美术同学提供640 x 1136分辨率的启动画面,640 x 1136分辨率的程序截图(用于在app store中显示) 3.由于iPhone5使用的A6处理器采用了新的armv7s架构,所以如果你使用了第三方的静态链接库,需要下载对应支持armv7s的版本。我们由于使用了第三方的数据统计工具Flurry,所以下载更新了Flurry的静态链接库。 4.如果你的显示器分辨率太小,将无法显示完整的iPhone5模拟器,可选的解决办法是换个更大的显示器或者把显示器竖起来,象我这样:
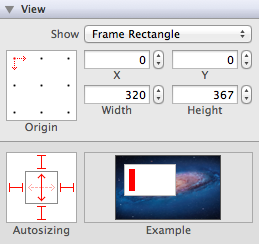
另外还有一个简单的办法,可以在启动模拟器后,用快捷键command+3(50%),command+2(75%), command+1(100%),来调整模拟器的显示比例。 具体升级步骤如下: 升级启动画面和第三方链接库 升级启动画面,将美术同学提供的640 x 1136分辨率的启动画面图片,命名为Default-568h@2x.png,添加到工程中即可。 升级第三方链接库,这个只需要用新的第三方链接库替换掉以前的即可。如果你使用了例如opencv这种需要自己编译对应版本链接库的开源库,那么替换之前,需要自己先用xcode4.5编译其armv7s版本的静态链接库。 调整xib文件 粉笔网客户端的界面基本上都是顶部是UINavigationBar, 底部是UITabBar或UIToolBar,中间是UITableView。 对于这一类界面,调整起来非常简单,只需要将UITableView设置成高度自动扩展的Autosizing方式,如下图所示:
对于底部的UIToolBar,Autosizing设置成靠底部对齐的方式即可。如下图所示:
代码调整 有一些界面元素的位置是用代码来设置的,例如“发表笔记”界面中浮动贴在输入法键盘上面的各种可选操作的UIToolbar。因为键盘的高度在不同的输入法下是不一样的,所以需要用代码动态调整。 我的调整代码如下: 1 // 说明:keyboardWillShow函数和keyboardWillHide函数分别监听了 2 // UIKeyboardWillShowNotification和UIKeyboardWillHideNotification 3 4 - (void) keyboardWillShow:(NSNotification *)notification { 5 NSDictionary * info = [notification userInfo]; 6 CGSize kbSize = [[info objectForKey:UIKeyboardFrameEndUserInfoKey] CGRectValue].size; 7 float textViewHeight = UI_SCREEN_HEIGHT - UI_STATUS_BAR_HEIGHT - UI_NAVIGATION_BAR_HEIGHT - UI_TOOL_BAR_HEIGHT - kbSize.height; 8 [UIView animateWithDuration:0.3 animations:^{ 9 _textView.frame = CGRectMake(0, UI_NAVIGATION_BAR_HEIGHT, UI_SCREEN_WIDTH, textViewHeight); 10 _toolbar.frame = CGRectMake(0, UI_NAVIGATION_BAR_HEIGHT + textViewHeight, UI_SCREEN_WIDTH, UI_TOOL_BAR_HEIGHT); 11 }]; 12 } 13 14 - (void) keyboardWillHide:(NSNotification *)notification { 15 CGSize kbSize = CGSizeMake(320, 216); 16 float textViewHeight = UI_SCREEN_HEIGHT - UI_STATUS_BAR_HEIGHT - UI_NAVIGATION_BAR_HEIGHT - UI_TOOL_BAR_HEIGHT - kbSize.height; 17 [UIView animateWithDuration:0.3 animations:^{ 18 _textView.frame = CGRectMake(0, UI_NAVIGATION_BAR_HEIGHT, UI_SCREEN_WIDTH, textViewHeight); 19 _toolbar.frame = CGRectMake(0, UI_NAVIGATION_BAR_HEIGHT + textViewHeight, UI_SCREEN_WIDTH, UI_TOOL_BAR_HEIGHT); 20 }]; 21 } 可以看到,我将设备的各种高度都定义成了宏,这里的宏UI_SCREEN_HEIGHT表示整个设备的高度,以前这个宏的值是固定的480,现在因为iPhone5中高度值变了,所以我们将这个宏定义改成了如下的值,这样,所有相关的用代码实现的界面位置调整都搞定了。我的UI相关的宏定义如下: 1 #define UI_NAVIGATION_BAR_HEIGHT 44 2 #define UI_TOOL_BAR_HEIGHT 44 3 #define UI_TAB_BAR_HEIGHT 49 4 #define UI_STATUS_BAR_HEIGHT 20 5 #define UI_SCREEN_WIDTH 320 6 // 将以下宏定义的值从480改成[[UIScreen mainScreen] bounds].size.height 7 #define UI_SCREEN_HEIGHT ([[UIScreen mainScreen] bounds].size.height) 如果你以前没有将这些设备的高度值抽取成宏,我建议你通过查找替换,先将所有用到480的地方修改成宏,然后再增加上面的宏定义即可。 当然,也有一些调整稍微复杂一些,例如粉笔网首页的上拉加载更多,需要判断上拉高度是否到达阈值,这些也是和设备高度相关的。这些阈值信息以前可能就直接写成和高度相关的值,例如220什么的,这些通过直接查找480还没法直接找到。 对于这些问题,只能是通过在模拟器中测试,发现问题,然后再把这些“Magic Number”替换成用上面提到的宏计算的公式。例如我们的上拉加载更多的阈值宏定义如下: 1 #define LOAD_MORE_TEXT_HEIGHT 77 2 // 显示文字阈值 3 #define LOAD_MORE_THRESHOLD (UI_SCREEN_HEIGHT - UI_STATUS_BAR_HEIGHT - UI_NAVIGATION_BAR_HEIGHT - UI_TAB_BAR_HEIGHT - LOAD_MORE_TEXT_HEIGHT) 4 // 刷新阈值 5 #define LOAD_MORE_MAX (LOAD_MORE_THRESHOLD + 10.0) 提交应用 基本上就是以上这些调整工作了,完了之后用Xcode4.5编译后提交审核,并且在itunes connect中设置iPhone5屏幕尺寸的app介绍截图即可。业界传言说对于支持iPhone5的程序,苹果在应用审核的时候会优先进行,我不知道是否是真的,不过我们的应用确实只用了5天时间就通过了审核,这是我个人遇到过的最快的一次审核。 |
让你的APP不仅能通过审核还能支持iPhone5
数码录入:贯通日本语 责任编辑:贯通日本语
相关文章
Beat Saber日本版将于下周发布
索尼智能手表wena wrist通过触摸可进行Edy支付
ASOBIMO等多家日本游戏公司涉足区块链
游戏开发商出海日本,5大必备技能
拿起手机不撒手?日本公司推出防沉迷手机壳
谷歌发布Voice Access 可通过语音控制手机
银行账户新规实施首日成功堵截电信诈骗
点点客获颁“最具投资价值企业” 大数据首功
3C回收成热门行业 政策资本均呈利好状态
短信已死 ?容联赋予验证码创新生命力
黄硕:做有态度的人工智能信徒
这6款裸眼3D手游,比看IMAX巨幕更爽更过瘾
The Verge体验骨传导运动耳机:其实已经足够出色
QuestMobile精分案例:在线音乐APP如何激活沉默用户?
新品:Moto G/X/X Pro三箭齐发 现场真机图赏
小身材大能量 小米智能家庭套装开箱图赏
时间有序,生活有趣 出门问问Ticwatch现场图赏
宿舍上网神器 小米路由器青春版现场图赏
宿舍上网神器 小米路由器青春版现场图赏
生活本可以更多色彩!小米彩虹5号电池图赏
美到爆 Moto 360 Sport运动智能手表开箱图赏
出门问问再造极简主义 Ticwatch 2现场图赏
Android Auto怎么用?
荣耀6X支持OTG吗?
索尼成立未来实验室 SXSW上推概念产品